Skip to content
날씨 어플 후기
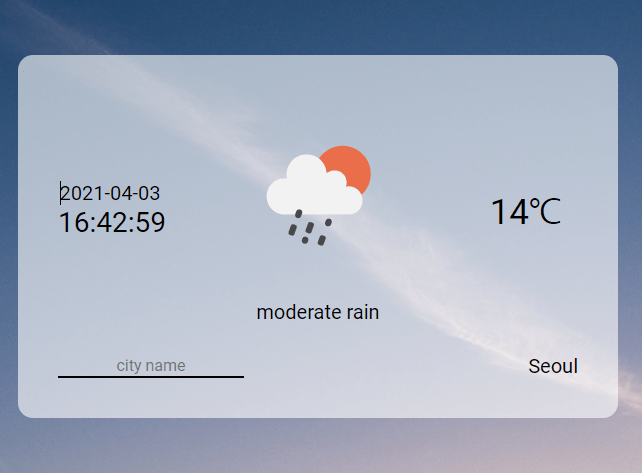
날씨 어플

fatch 사용
1fetch(API_URL_OpenWeatherMap)2 .then(function (resp) {3 return resp.json();4 })5 .then(function (json) {6 ...7 }.then(function (json)){...} 내부 코드
1function renderWeatherData() {2 // 1️⃣ 날짜 표시3 {4 }5
6 // 2️⃣ 시간 표시7 setInterval(function () {8 time.textContent = new Date().format2();9 }, 1000);10
11 // 3️⃣ 온도 표시12 {13 }14
15 // 4️⃣ 아이콘 표시16 descriptionIcon.setAttribute(17 "src",18 `http://openweathermap.org/img/wn/${json.weather[0].icon}@4x.png`19 );20}1️⃣ 날짜 표시
- 예전에 트위틀러 과제 DATA.js에 들어있던거 긁어서 사용
2️⃣ 시간 표시
setInterval()사용, 1초마다 업데이트- 날짜와 같이 DATA.js에서 훔친 코드 사용
3️⃣ 온도 표시
- 켈빈 온도 => 섭씨
4️⃣ 아이콘 표시
- 공식 문서에 있던 링크로 이미지 표시
간략하게 짜서 적을게 없다..
ToDo
- Fetch
- async & await