Skip to content
210305 - HTML & CSS
TIL
CSS 단위
자주 사용하는 단위들
- px(픽셀): 절대적이고 확실한 단위, 사용자의 환경을 고려하지 않는다
- em: 상위 요소 크기에 비례한 단위,
- rem: root의 글자 크기에 비례한 단위, 2rem이면 기본 글자크기 2배
- vw: 뷰포트의 가로길이
- vh: 뷰포트의 세로길이
- vmin, vmax: 너비값과 높이값에 따라 최대, 최소값을 지정
CSS 참고하면 좋은 사이트
1분코딩님은 유튜브 영상강의가 있고 헤로피님 영상강의는 패캠에서 볼 수 있다
block vs inline
block
- 가로 영역을 전부 차지한다
- 줄바꿈이 되는 태그:
<div><h1><p>
inline
- 줄바꿈이 되지 않고 옆에 붙는다
- 글자가 차지하는 만큼의 너비만 갖게되며, width값과 height값을 줄 수 없다
- 줄바꿈이 되지 않는 태그:
<>
inline-block
- 옆으로 붙으면서, 고유의 크기를 갖는다
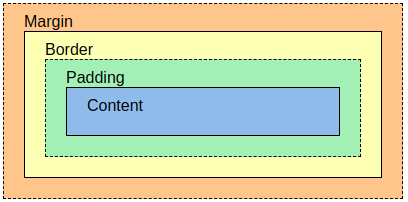
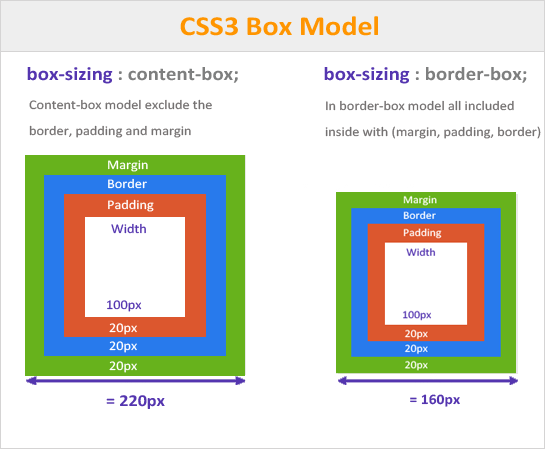
박스를 구성하는 요소

margin바깥 여백border테두리 영역padding안쪽 여백

content-box가 기본값이다
BME - block element modifier
BME란 많은 사람들이 이용하는 css 작명 규칙 이다.
1/* 버튼 블록 */2.btn {3}4
5/* 버튼 블록 안 요소(정보) element */6.btn__price {7}8
9/* 블록의 modifier */10.btn--orange {11}12.btn--big {13}예시
1<a class="btn btn--big btn--orange" href="https://css-tricks.com">2 <span class="btn__price">$9.99</span>3 <span class="btn__text">Subscribe</span>4</a>바보같은 노트북
오늘은 틈틈이 우분투 세팅을 했다.
내 노트북은 화면이 안보인다ㅋㅋ 쏘 시크릿 노트북👻
따로 연결한 모니터에 화면이 보이긴 하는데, 바이오스나 부팅 전 화면을 못본다. 그래서 포맷도 못하고 우분투 설치도 못한다💩 메인보드 문제라 수리도 안된다...💩💩💩
사전설명회 때 우분투를 가상머신으로 돌려도 되는지에 대한 질문이 있었는데, 가상머신은 👎비추고 8기가 이상으로 세팅하면 가능은 하다고 하셨다
맥북이나 New콤퓨타는 진작 포기했기 때문에 그저 노트북이 메모리가 부족하다고 징징대지 않길 바랄뿐..
IM24기 후기 공유회
IM 24기는 최근에 졸업한 기수다
- 서로 존중하기
- 나의 말을 상대가 이해 할 수 있는 말로 바꾸기
- 헬프데스크 이용하기
- 블로그 꼭! 이용하기
- 복습을 통해 개념을 정리한 사람과 못한 사람으로 나뉜다.
- 취업 도움이 된다...!!!
- 토이 프라블럼(알고리즘 문제?)을 매일 하셔따고한다...
- 자신감! 자책하지 않기
- 천천히 꾸준하게
- 운동 꾸준히 하기
- 빠르게 성장할 수 있었던 이유
- 다양한 사고
- 구글링 실력
- 의사소통 능력
- 페어와의 친밀도
- 수료 후
- 부족한 개념 공부
- 프로젝트 코드 리뷰
- 좀 더 나은 개발자가 되기 위해 개발 공부
페어 프로그래밍에 대한 심적 부담감이 컸는데, 본인의 경험을 자세히 공유해주셔서 도움되었다. 심적 부담감이 조금 줄은 것 같기도 하다..! 블로그를 많이 강조하셨는데, 글을 가독성 좋게 잘 못써서 일단은 그냥 배운걸 정리하는 선에서 만족하기로 했다...
사실 코플릿 풀면서 들어서 제대로 집중을 못했다. 아직도 반복문 코플릿을 다 못 풀었다😥 혼자하니까 집중도 안되고 확실히 페어가 있을 때 집중이 잘 된다
근데 이 블로그 word-break: keep-all; 안되어있다 ㅎ .. 어뜨케하지.....