Skip to content
### 작성한지 얼마나 되었는지 구하기
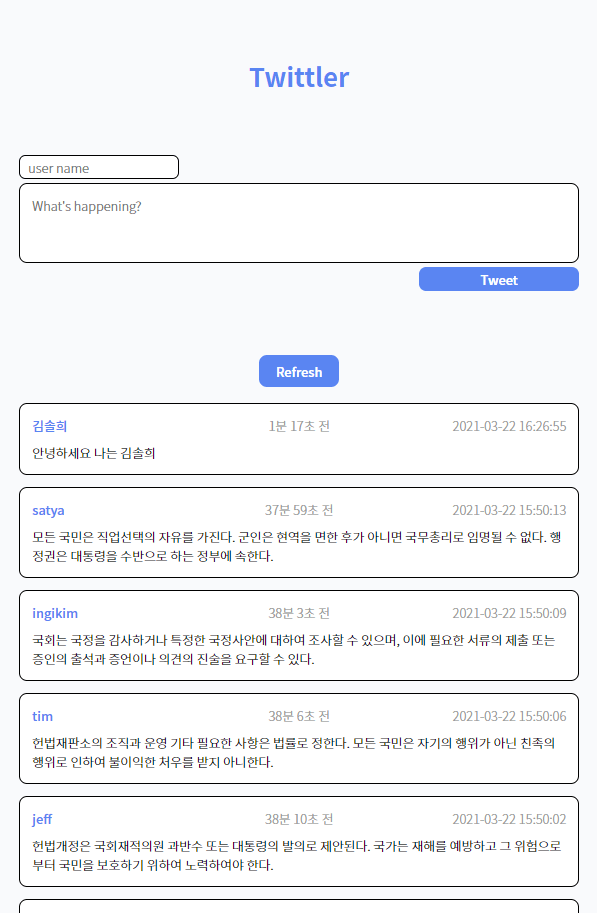
트위틀러 후기
— JS — 1 min read

트윗 작성 기능
기존에 있던 데이터를 화면에 표시
- DATA객체에 있던 데이터를 로컬스토리지에 저장(로컬스토리지에 "DATA"가 없다면)
1if (!localStorage.getItem("DATA")) {2 localStorage.setItem("DATA", JSON.stringify({ DATA }));3}JSON.stringifyJSON.parse
- 로컬스토리지에 있는 데이터를 화면에 표시
1function localStorageDataHandler(arr) {2 arr.forEach((data) => {3 let newTweet = makeCommentElement(data); // 요소를 만드는 함수4 readingArea.appendChild(newTweet); // 만든 요소를 화면에 표시5 });6}7localStorageDataHandler(localStorageDataJSON); // 로컬스토리지에 저장된 값을 인자로 받는다유저가 새 트윗을 작성
1submitBtn.addEventListener("click", function (e) {2 e.preventDefault(); // submit버튼 기능 초기화3 if (inputUserName.value !== "" && inputContents.value !== "") {4 deleteAllLiElm(); // ul태그의 자식을 모두 지우는 함수5 localStorageDataHandler(localStorageDataJSON); // 로컬스토리지 데이터를 화면에 표시하는 함수6
7 let tweet = {};8 tweet.user = inputUserName.value;9 tweet.message = inputContents.value;10 tweet.created_at = new Date().format();11 addLS(tweet); // 새로 작성한 트윗을 로컬스토리지에 추가하고, 화면에 표시하는 함수12
13 // input 입력값 초기화14 inputUserName.value = "";15 inputContents.value = "";16
17 // 새로운 트윗에 필터링 기능 추가18 tweetName = document.querySelectorAll(".tweet_name");19 userFilter();20 }21});addLS()함수
1function addLS(tweet) {2 // 인자로 받아온 객체 로컬스토리지에 저장3 localStorageDataJSON.unshift(tweet);4 localStorage.setItem("DATA", JSON.stringify({ localStorageDataJSON }));5
6 // 화면에 표시7 let newTweet = makeCommentElement(localStorageDataJSON[0]);8 readingArea.prepend(newTweet);9}insertBefore()=>prepend()
이름 클릭 시 필터링
1let tweetName = document.querySelectorAll(".tweet_name");2
3function userFilter() {4 // 필터링 후5 function userFilteringHandler(e) {6 deleteAllLiElm(); // ul 태그 자식 모두 삭제7 let userFilterArr = localStorageDataJSON.filter((data) => {8 return data.user === e.target.textContent;9 }); // 필터링10
11 localStorageDataHandler(userFilterArr); // 필터링 된 데이터를 화면에 표시12 }13
14 tweetName.forEach((elm) => {15 elm.addEventListener("click", userFilteringHandler);16 });17}18userFilter();### 작성한지 얼마나 되었는지 구하기
1setInterval(() => {2 const dateTime = document.querySelectorAll(".datetime");3 dateTime.forEach((dateTime) => {4 let curTime = new Date().getTime();5
6 let tweetWriteTime = dateTime.nextElementSibling.textContent;7 let tweetTimearr = tweetWriteTime.split(" ");8 let tweetTimearrstr = tweetTimearr.join(":");9 let tweetTime = new Date(tweetTimearrstr).getTime();10 let ms = curTime - tweetTime;11 let y = Math.floor(ms / 1000 / 60 / 60 / 24 / 365); //년12 let d = Math.floor((ms / 1000 / 60 / 60 / 24) % 365); //일13 let h = Math.floor((ms / 1000 / 60 / 60) % 24); //시간14 let m = Math.floor((ms / 1000 / 60) % 60); //분15 let s = Math.floor((ms / 1000) % 60); //초16 if (y !== 0) {17 dateTime.textContent = `${y}년 ${d}일 전`;18 } else if (d !== 0) {19 dateTime.textContent = `${d}일 ${h}시간 전`;20 } else if (h !== 0) {21 dateTime.textContent = `${h}시간 ${m}분 전`;22 } else if (m !== 0) {23 dateTime.textContent = `${m}분 ${s}초 전`;24 } else {25 dateTime.textContent = `${s}초 전`;26 }27 });28}, 1000);어거지로 구현 완료...